文心一言插件开发系列入门教程二:插件开发全流程
本文是文心一言插件开发系列入门教程的第二篇,有兴趣的朋友可以查看《文心一言插件开发系列入门教程一:初识插件》,本文会为大家介绍插件开发的全流程。
申请开发者权限
进入文心一言插件市场,点击立即体验。如果没有开发者权限则需要先完成申请,目前申请通过还是比较快的。

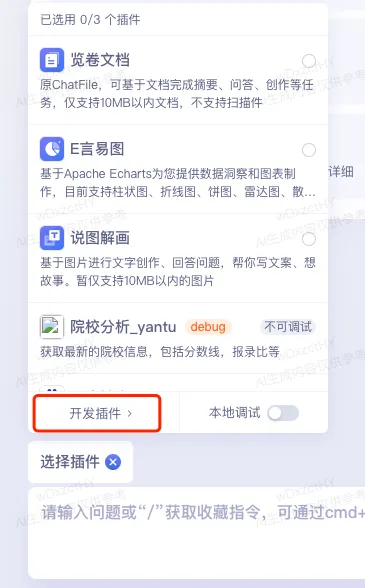
通过后即可在对话页的插件应用处看到开发插件入口

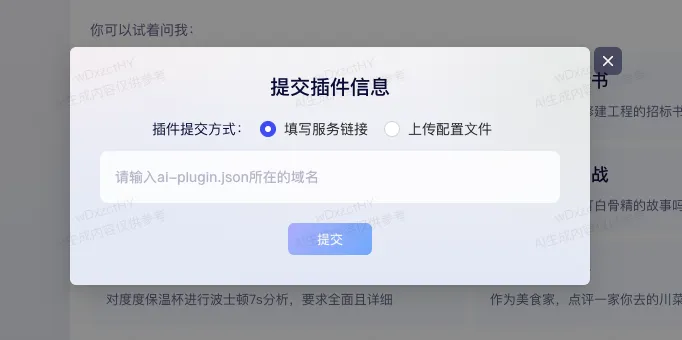
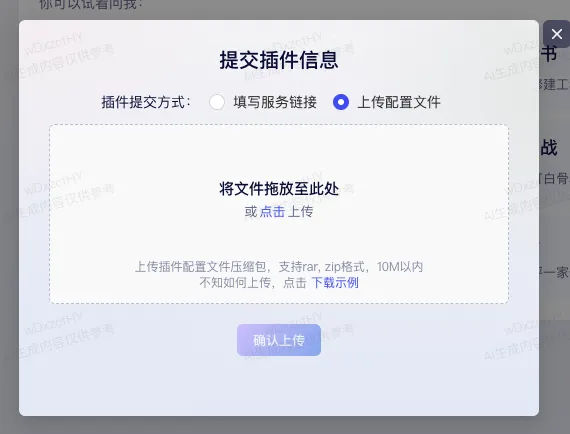
打开提交插件信息页,大家可以看到有两种插件提交方式:填写服务链接和上传配置文件。

填写服务链接
先看默认的提交方式填写服务链接,此处给出的提示是请输入ai-plugin.json所在的域名。什么是ai-plugin.json?这是插件的一个配置文件,描述了定义插件的必要信息,大家先不用在意,后续我们会详细讲解。此处需要特别注意的是,此处要求填写的是ai-plugin.json的域名,开始测试的时候没有理解这句提示是什么意思,每次都是把该文件完整的链接地址填写上来,然后就会提示错误。
可能有朋友就会有疑问,那么这个域名是什么呢?要从哪里获得?
官方给出了两种模式:自定义服务模式和本地开发调试模式。
- 本地开发调试模式(开发测试阶段推荐)
此方式方便开发者测试调试使用,我们可以下载官方提供的插件开发demo,修改ai-plugin.json等配置信息,在本地启动服务就可以有一个访问本地配置文件的ulr地址,如http://127.0.0.1:8081/.well-known/ai-plugin.json(官方demo启动后访问该地址会报错,后续会提供优化demo的版本)。此时,http://127.0.0.1:8081就是我们本地开发调试模式下需要填写的域名。
ai-plugin.json配置信息如下,有些参数会有全局唯一等要求,所以必须修改后才可以正常添加成功,后续会有详细解读。
{
"schema_version": "v1",
"name_for_human": "单词本_368",
"name_for_model": "单词本_368",
"description_for_human": "个性化的英文单词本,可以增加、删除和浏览单词本中的单词,并可以按要求从单词本中随机抽取单词生成句子或段落",
"description_for_model": "帮助用户管理单词本,可以增加、删除、浏览单词本,背单词时可以指定随机抽取单词本中若干个单词,生成句子会段落",
"auth": {
"type": "none"
},
"api": {
"type": "openapi",
"url": "http://127.0.0.1:8081/.well-known/openapi.yaml"
},
"logo_url": "http://127.0.0.1:8081/logo.png",
"contact_email": "support@example.com",
"legal_info_url": "http://www.example.com/legal"
}- 自定义服务模式
插件开发实质上就是启动了一个web服务,本地开发调试模式就是在本地启动一个web服务,然后文心就可以访问我们本地的服务(仅用于开发调试)。如果我们需要正式发布插件对外提供服务,就需要将服务部署到服务器,使得文心可以访问服务。该web服务需要一个外网IP地址或者配置自定义域名,这个IP或者自定义域名就是我们需要填写的域名。
上传配置文件
和本地调试模式一样,我们修改好ai-plugin.json文件后并且启动服务,此时也可以直接将该配置文件打包成压缩包后直接上传。上传插件配置文件压缩包,支持rar, zip格式,10M以内。同时给出了下载示例,这个就是官方给出的demo。

启动插件并调试
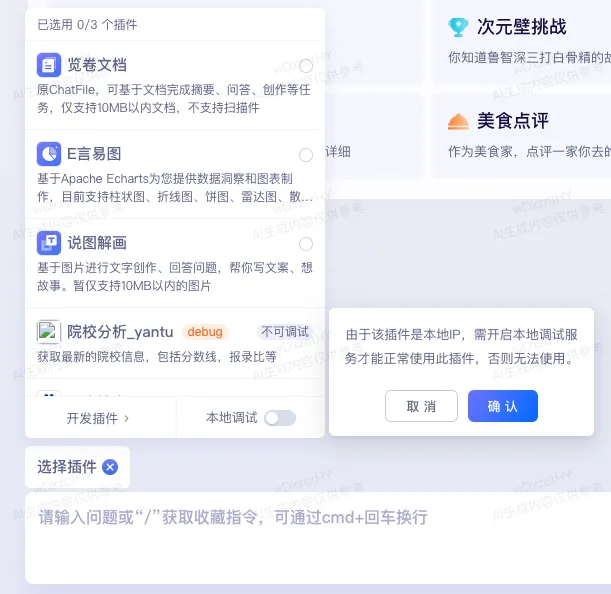
上述提交插件信息完成后,就可以在插件列表看到自定义的插件,没有发布的插件会有debug字样提示,点击后可以看到提示,由于该插件是本地IP,需开启本地调试服务才能正常使用此插件,否则无法使用。这个不难理解,我们提交插件信息使用的都是本地服务的信息,就会提示我们。

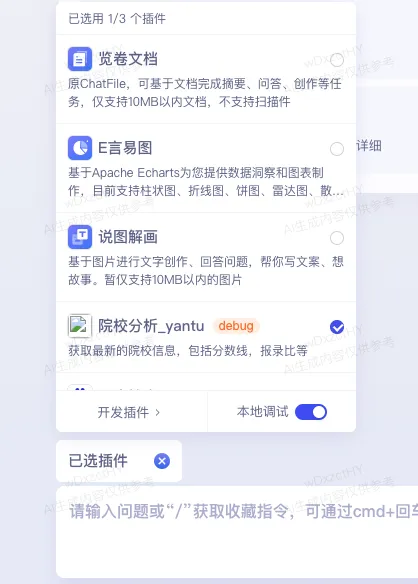
点击确定后就会自动建立访问我们本地服务的通道。可以看到,自定义的插件已经选中,本地调试也已经打开。我们就可以像使用官方插件一样使用我们自己开发的插件了。

总结
本文介绍了文心一言插件开发页面操作的全流程,以及讲解了提交插件信息的方式和注意事项。在对插件的使用、插件开发的全流程都已经有了一定的了解之后,后面将通过官方案例讲解插件代码开发。